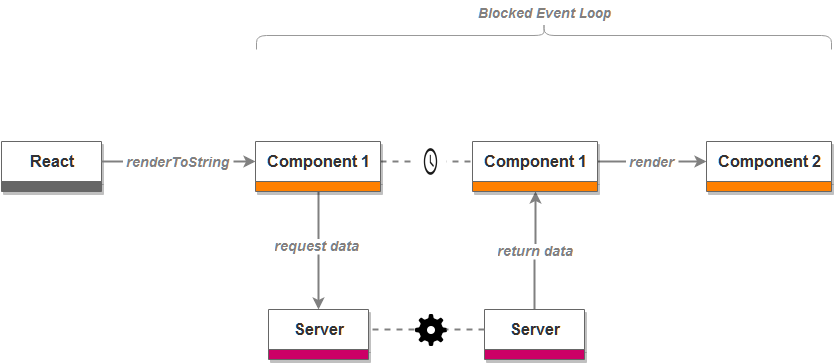
react-freecodecamp/React: Render React on the Server with renderToString at master · mithhu/react-freecodecamp · GitHub

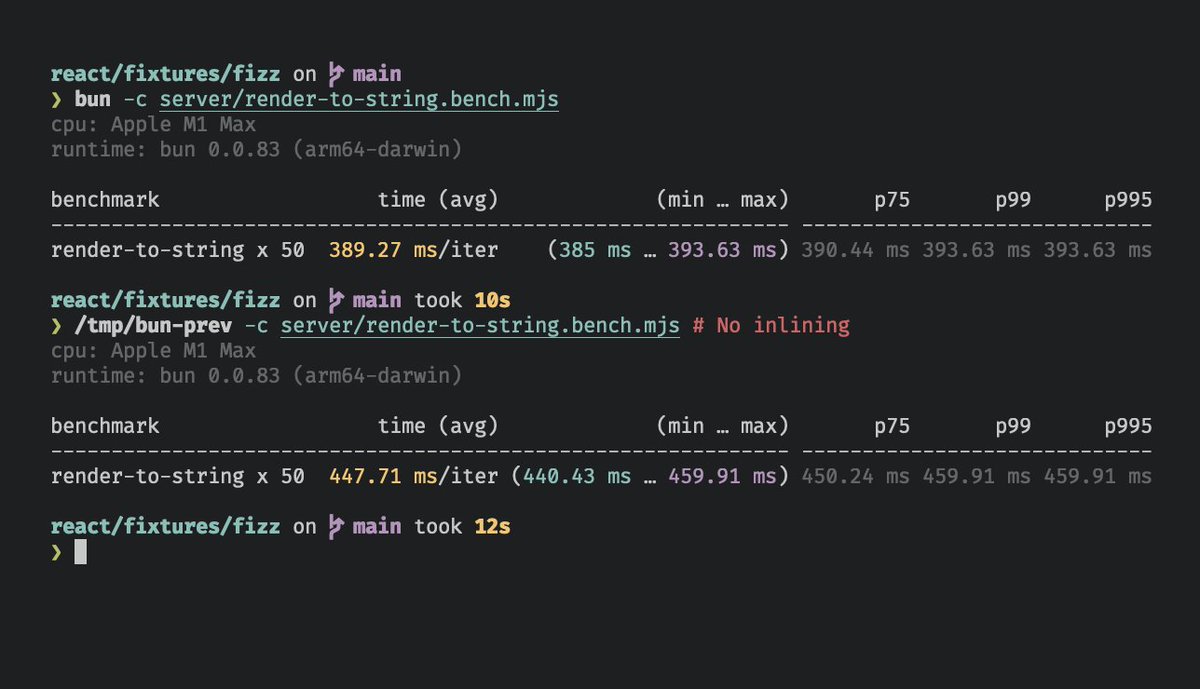
Jarred Sumner on Twitter: "15% faster ReactDOM.renderToString() in bun v0.0.84 due to an optimization in bun's react jsx transform (only enabled in production) https://t.co/LjZmPIFbsz" / Twitter